Hello, I’m Xor. As a graphics programmer, my job is basically to make pixels prettier utilizing math formulation. I work on
video results like lighting, reflections, post-processing, and extra for video games and animated backgrounds in software program.
For enjoyable, I prefer to unwind by writing compact little shader packages that slot in a “tweet” (280 characters or much less).
You could have seen a few of these posted on X/Twitter. The method of shrinking code whereas sustaining its performance
is named “code golf.”
Right here’s an animated galaxy I wrote in simply 197 characters of GLSL code:
This little piece of code runs in actual time for each pixel on the display screen and generates a singular output shade utilizing
some fancy math and logic. I construct these demos utilizing a device referred to as
Twigl.app
, a web-based shader editor designed for sharing mini-shaders. It makes exporting movies tremendous simple, and in its
“geekiest” mode, it additionally takes care of the generic header code and shortens built-in variable names.
I even managed to suit a voxel DDA raytracer with edge detection into simply 190 characters:
In the present day, I’d like to clarify why I make these, share my creation course of, and present you how one can strive it your self if
you’re . Let’s begin with the “why.”
Motivation
Why do I write these? Effectively, there are a number of elements. Since I like lists, I’ll go forward and current them so as of
relevance:
-
Curiosity and Ardour
: Typically I get struck by a brand new thought and simply wish to mess around with it. I like Twigl as a result of it helps decrease my
expectations and lets me begin doodling. There’s much less room for overplanning, and it’s tremendous simple to leap in. -
Studying and Discovery
: Working inside constraints forces me to assume by way of issues in a different way. By optimizing for code dimension, I usually
discover methods to simplify or approximate. It doesn’t at all times result in extra performant code (however usually it does) and I’ve
realized how you can squeeze essentially the most out of each byte. Having little or no code makes it simpler to experiment with
formulation and variations with out getting overwhelmed. -
Problem
: Writing tiny code is each difficult and stimulating. It retains my mind sharp, and I’m always creating new
expertise. It’s mainly develop into a recreation for me. I’ve by chance realized a ton of math whereas attempting to resolve these
technical issues. -
Neighborhood
: I’ve related with so many attention-grabbing individuals by way of this course of—artists, designers, math of us, recreation devs,
engineers, tech fanatics, and extra. Sharing my work has led to some thrilling encounters. (Extra on some notable
individuals later!)
So, briefly, it’s enjoyable, thought-provoking, and fascinating, and it’s a good way to spark curiosity in graphics
programming. Now, what even is a shader?
Shader Introduction
In case you haven’t heard of shaders earlier than, they’re packages that run on the GPU (Graphics Processing Unit) as an alternative
of the CPU (Central Processing Unit). CPUs excel at sophisticated or branching operations, that are computed
sequentially, one by one (I’m simplifying right here). GPUs are designed to course of billions or trillions of predictable
operations per second in parallel. This feels like rather a lot, however a 4K display screen at 60 frames per second outputs almost 500M
pixels per second. Every pixel might have 100s or 1,000s of operations, to not point out anything the GPU is likely to be
used for.
There are a number of various kinds of shaders: vertex shaders, fragment shaders, compute shaders, and extra, however these
tweet shaders are particularly fragment shaders, also called “pixel shaders,” as a result of they run on each pixel. In
essence, fragment shaders take the enter fragment coordinates and output a shade and opacity (or alpha). Fragment
coordinates provide the place of the middle of every pixel on display screen, so (0.5, 0.5) is the bottom-left (or
top-left). One pixel to the proper is (1.5, 0.5), and so forth to (width – 0.5, top – 0.5). The coordinates variable is
referred to as “FC” in Twigl. The output shade, “o”, has 4 RGBA elements: purple, inexperienced, blue, and alpha, every starting from 0.0
to 1.0.
(1.0, 1.0, 1.0, 1.0)
is pure white,
(0.0, 0.0, 0.0, 1.0)
is opaque black, and
(1.0, 0.0, 0.0, 1.0)
is pure purple within the RGBA shade format. From right here, you possibly can already make easy shade gradients:
o = vec4(0.0, FC.y/100.0, 0.0, 1.0)
;
Keep in mind, that is run on each pixel, so every pixel may have a singular Fragment Coordinate. That system makes a
easy gradient that begins black on the backside of the display screen (FC.y = 0.0), and the inexperienced output worth reaches 1.0
when FC.y reaches 100.0.
So you may have an output shade “o”, the enter fragment coordinates “FC”, and 4 “uniform” inputs that are shared amongst
all pixels: “r” is the shader display screen decision in pixels, “t” is the time in seconds, and in addition the much less generally used
mouse place “m” and the backbuffer texture “b”. And that’s the core of it! From there, it’s loads of math and logic
to manage the output colours and generate cool photographs.
I’m going to skip forward a bit, however in the event you’re excited by studying extra, strive
beginning right here
!
My Course of
Individuals usually ask me whether or not I write my shaders in a compact kind from the beginning or if I write them expanded after which
scale back the code afterward. The reply is the previous. I’ve practiced code golf a lot that I discover it simpler to
prototype concepts in compact kind, and I have a tendency to not get misplaced in tiny shaders. Code golf shaders requires discovering the
proper steadiness between code dimension, render efficiency, creative enchantment, design, and mathematical perform. It’s a
delicate steadiness that positively challenges each side of my mind. I’ve realized a ton about math, artwork, and design
by way of writing these!
To begin one, you want an thought. When writing the “Milky” stars shader, I knew I needed to create some form of galaxy, in order that was my preliminary spark.
My shaders sometimes begin with centering and scaling in order that they appear good at varied resolutions and side ratios. For the celebrities, I looped by way of 100 level lights revolving across the middle. I really like glowing results, and they’re fairly simple to create. You simply must know the gap from the present pixel to the sunshine supply and use the inverse for the pixel brightness (shut pixels are brighter, far pixels are darker).
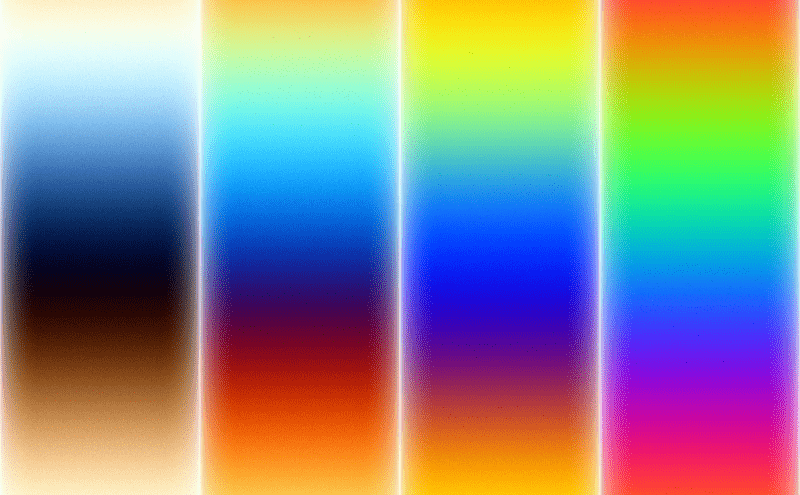
I performed round with the positions of the particles utilizing some trigonometry and gave the disk a slight skew. For the coloring, I really like to make use of some sine waves with a part shift for the RGB channels. Sine waves are additionally helpful for selecting pseudo-random numbers, in order that’s how I choose the colours for every star. Utilizing the sine system, you may get palettes like these:

I ended up with a slight alteration of the one second from the left. It has a pleasant vary of temperatures and brightness. I additionally added some variation to the star brightness, which made the picture rather more attention-grabbing to have a look at.
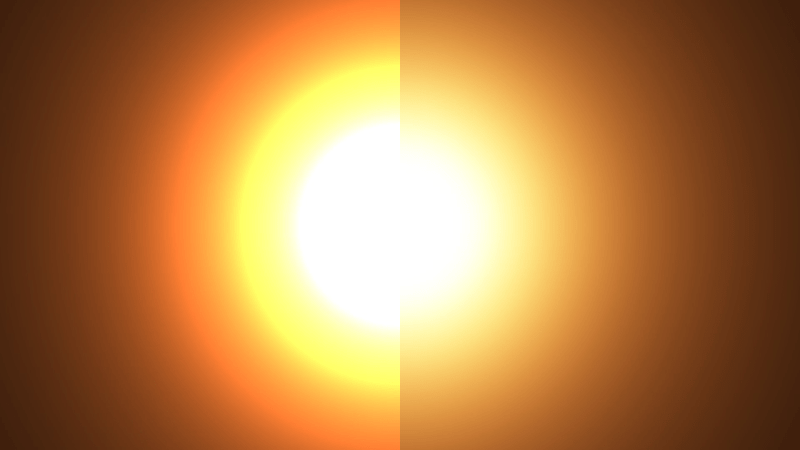
Subsequent, I utilized some tonemapping with the hyperbolic tangent perform for dimension. Tonemapping prevents the tough overexposure and hue shifts that occur when a shade channel hits its most brightness worth (left is authentic, proper is with tonemapping):

Any good shader that has Excessive Dynamic Vary lighting ought to apply some tonemapping, and tweet shaders aren’t any
exception! Lastly, I performed with animation. It might have revolved or twisted, however in the long run, I preferred the
contraction impact most. I additionally created a loop in order that new stars pale in when the previous stars reached the middle. You
can examine my design course of in
extra element right here
!
Code {Golfing}
As you possibly can think about, there are lots of of little strategies that I’ve developed (and proceed to find) within the
technique of shrinking the code down, however I can provide the abridged model! My generalized code-golfing course of can
be listed like so:
-
Scale back names:
It could be difficult initially, however you may get used to single-letter variables and performance names. Chances are you’ll
typically overlook what variables are for, however that is truly useful for code golf. It forces you to reread your
code, and also you’ll usually discover higher methods to put in writing it when doing so. Like anything, your reminiscence will enhance with
follow, and over time you’ll set up some requirements (for me: p = place, c = shade, O = frag output, I =
enter, and so forth.). -
Scale back numbers:
That is fairly self-explanatory.
1.0 == 1.
,
1000.0 == 1e3
. Don’t overlook that with vector constructors, you need to use any knowledge sort as an enter, and it will get transformed (“forged”)
to the brand new sort:
vec4(1.0, 1.0, 1.0, 1.0) == vec4(1)
. For those who’re multiplying by
10.0
, you may as an alternative divide by
.1
. -
Decrease initializations:
When you have two floats, “x” and “y”, attempt to initialize them collectively like so:
float x = 0., y = 1.;
Search for alternatives to share knowledge sorts. When you have a shade vec3 and a vec4, make them each vec4s. Keep away from
float/int conversions. -
Keep away from ifs:
If statements in GLSL take up a little bit of area, particularly in the event you want an
else if
. Attempt utilizing a ternary as an alternative. For instance:
if (x>y) O = vec4(1,0,0,1); else O = vec4(0,1,0,1);
turns into
O = x>y ? vec4(1,0,0,1) : vec4(0,1,0,1);
. A lot shorter, and there’s rather a lot you are able to do with it. You’ll be able to even set a number of variables between
?
and
:
. -
for(;;) > whereas():
for
and
whereas
use the identical variety of characters, however
for
has a spot for initializing (earlier than the primary semicolon) and a spot for the ultimate step after every iteration (after
the final semicolon). These are free slots that can be utilized for traces that might in any other case have to finish with a
semicolon. Additionally, keep away from utilizing
break
, and use the situation spot as an alternative! You can even take away the brackets if every line ends with a comma (so it doesn’t
work with nested
for
-loops).
Past that, I exploit some perform substitutions to scale back the code additional. Extra on that
over right here
!
I’ve put collectively a
ShaderToy demo
with some further variables, formatting, and feedback for readability. Each shader is totally different and requires utilizing
totally different strategies, approximations, and ideas, however that’s exactly what makes it so enjoyable for me! I’m nonetheless
studying new stuff almost daily!
Questions and Solutions
Listed below are some questions I used to be requested on X.
Do you may have a favourite “trick” or “method”? If that’s the case, what’s it?
I’m going by way of phases. I cherished
Bokeh DoF
, then
volumetric shadows and fractals
, however presently, my favourite must be ”
turbulence
.” It may be used for some superior
magic results
,
clouds
, or
hearth
.
How did you develop the instinct for associated maths?
It takes plenty of time and persistence. I needed to push by way of many instances after I thought a subject was over my head. For those who
take it in small items, take breaks, and sleep on it, you possibly can be taught rather a lot! I wrote about a few of the
conceptualization strategies
that I’ve picked up through the years. That may prevent a while!
Do you begin writing the shader in code-golfing mode, or is it a course of till you attain essentially the most optimized code? Which is one of the best editor for regular shaders and for code-golfing shaders?
Sure, I write in code-golfing mode as a result of I’ve developed an instinct for it, and it feels sooner to prototype at this
level. I nonetheless need to refine the code after I discover a look that I like, although. I’m an enormous fan of Twigl.app, however
ShaderToy is nice too. ShaderToy is finest for its group and wealth of data. I attempt to use it when explaining
my tweet shaders.
How did you begin writing cool shaders, and what did you employ to be taught it?
Effectively, I’ll clarify extra about my background later, nevertheless it began with an curiosity in recreation growth. Shaders have
tons of functions in online game graphics—that’s what sparked my curiosity to be taught.
Do you may have regrets associated to sacrificing readability?
Nope. I’m extra involved with dimension optimizations that result in slower code, however I don’t thoughts the unreadable code. To
me, that’s a part of the magic of it.
What’s your background that received you to the purpose the place you may successfully be taught the fabric?
It’s story time…
My Story
Rising up, I used to be excited by video video games, particularly these with “fancy” 3D graphics. After I was round 10, my pal confirmed me a device referred to as GameMaker. I tinkered round with it and realized a few of the fundamentals of drag ‘n’ drop programming, variables, and conditionals.
Over time, I began experimenting with 3D graphics in GM, despite the fact that it was (and nonetheless is) primarily a 2D recreation engine. It was sufficient to be taught the fundamentals of how 3D rendering works and the render pipeline. Later, GameMaker launched this factor referred to as “shaders,” which allowed builders to create extra superior results. On the time, there weren’t many sources out there, so it took some time for me to select it up. I began posting my shaders on the GameMaker boards and received some useful suggestions from the group (shoutout to “xygthop3” for his useful examples)!
Sport growth was an important place to find out about shaders as a result of you may have efficiency constraints (you don’t desire a recreation to stutter), and also you be taught rather a lot about your complete rendering course of in that context. In 2014, I began posting my earliest shader tutorials, sharing strategies as I realized them. The early tutorials weren’t nice, however I’m glad I wrote them. In 2015, I began exploring ShaderToy, and that’s the place my expertise actually developed.
There have been so many nice examples to be taught from, and it was an excellent place to get suggestions on my concepts. In 2021, I launched a brand new introductory tutorial collection for GameMaker with GLSL 1.00. Now I put up extra generalized tutorials on all types of graphics subjects, starting from math to artwork to design to code and extra. That is positively my finest collection but, and so they proceed to get higher. If you’re excited by video video games and graphics, I extremely advocate beginning with GameMaker or Godot. They’re comparatively simple to be taught whereas nonetheless highly effective sufficient to show you the ropes. If software program or net dev is extra your factor, you possibly can’t go mistaken with ShaderToy or compute.toys.
Listed below are a few of the nice individuals who have helped me, straight or not directly, alongside the best way:
xygthop3 – This man’s free shader examples have been in all probability the best assist alongside the best way. His examples have been a pivotal level in my understanding of a wide range of graphics strategies, so thanks, Michael!
Inigo Quilez – Inigo is the writer of ShaderToy and the king of raymarching. His Signed Distance Discipline features are nonetheless foundational to this present day. An absolute legend!
Fabrice Neyret – Fabrice might be one of the best shader code golfer there may be, and plenty of shaders are impressed by his work. He has taught me so many strategies through the years.
Yonatan “zozuar” – One other main inspiration for me. Yonatan’s work satisfied me to strive code golf for actual on Twitter, and his mind is superb.
Yohei Nishitsuji – This man is a legend on the subject of tiny fractals. Love his work. Yohei additionally wrote Rendering the Simulation Principle: Exploring Fractals, GLSL, and the Nature of Actuality right here on Codrops.
I’m positive there are various others whose names are eluding me in the mean time, however I wish to thank your complete shader
group for his or her suggestions and encouragement.
Arsenal
I’ll wrap this up with a number of of my favourite tweet shaders up to now:
If you wish to see extra, you will discover lots of on my private web site, my X , Bluesky, or Instagram. To be taught extra about shaders, strive my tutorials , and if you wish to rent me for customized work, go right here.
Thanks for studying! Have an important day!
-Xor